Портфолио: 20photos.ru
Опубликовано: 10.02.2020.

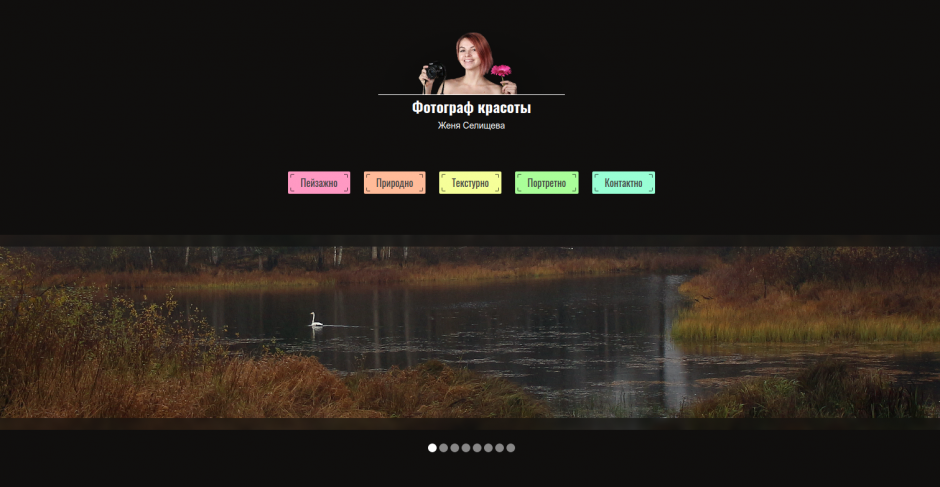
Сайт фотографа.
Фотографу понадобился сайт, чтобы можно было выкладывать по 20 фоток. А не как во Вконтакте по 10.
Чтобы фотографии разных цветов органично вписывались в дизайн
Цвет фона подстраивается под фото
Анимированный "логотип"
Для этого сходили в фото-студию с автором сайта. Сделал несколько фотографий с разных сторон. И запрограммировал их, чтобы они менялись в зависимости от положения мышки.
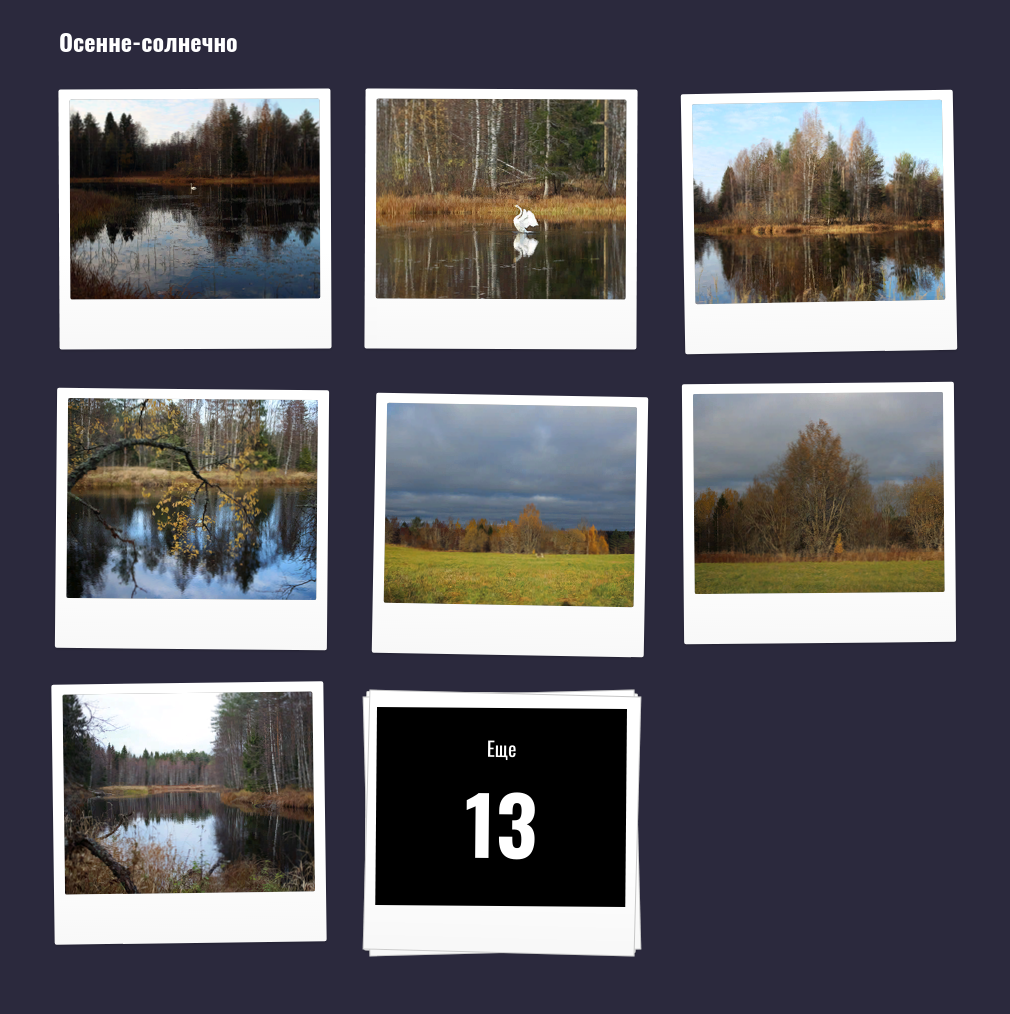
Чтобы фотографии в списке выглядели естественно, сделал
Разбросанность фотографий
Когда каждое фото немного сдвинуто от сетки и немного повернуто.
Чтобы разбросанность долго не повторялась, применил набор натуральных чисел (5, 7, 11). Которые позволили только с помощью CSS делать длинные списки (до 385 фоток) в которых положение каждой фотографии не совпадает ни с какой другой.

Используя при этом сравнительно немного кода.
/* 5 Повторяющихся смещений по оси X */
.toc-item:nth-child(5n + 1) { left: -6px; }
.toc-item:nth-child(5n + 2) { left: 0px; }
.toc-item:nth-child(5n + 3) { left: -3px; }
.toc-item:nth-child(5n + 4) { left: 3px; }
.toc-item:nth-child(5n + 5) { left: 0px; }
/* 7 Повторяющихся смещений по оси Y */
.toc-item:nth-child(7n + 1) { top: 3px; }
.toc-item:nth-child(7n + 2) { top: 0px; }
.toc-item:nth-child(7n + 3) { top: 6px; }
.toc-item:nth-child(7n + 4) { top: -6px; }
.toc-item:nth-child(7n + 5) { top: 0px; }
.toc-item:nth-child(7n + 5) { top: -3px; }
.toc-item:nth-child(7n + 5) { top: -6px; }
/* 11 Повторяющихся поворотов */
.toc-item:nth-child(11n + 1) { transform: rotate(0.5deg); }
.toc-item:nth-child(11n + 2) { transform: rotate(1deg); }
.toc-item:nth-child(11n + 3) { transform: rotate(-0.5deg); }
.toc-item:nth-child(11n + 4) { transform: rotate(-0.75deg); }
.toc-item:nth-child(11n + 5) { transform: rotate(-0.75deg); }
.toc-item:nth-child(11n + 6) { transform: rotate(0.3deg); }
.toc-item:nth-child(11n + 7) { transform: rotate(-0.3deg); }
.toc-item:nth-child(11n + 8) { transform: rotate(0.5deg); }
.toc-item:nth-child(11n + 9) { transform: rotate(-0.25deg); }
.toc-item:nth-child(11n + 10) { transform: rotate(0.25deg); }
.toc-item:nth-child(11n + 11) { transform: rotate(-1deg); }Чтобы вызвать некоторую интригу
В списке только часть фотографий
Остальные внутри альбома.
Листание фотографий в альбоме
Чтобы было удобнее, сделал возможность листать разными способами.
Чтобы не отвлекать внимание посетителей от фото
Приглушил социальные кнопки от Яндекса

Мобильная адаптация
Мобильное меню
Посмотреть сайт: https://20photos.ru/
P.S. Интересный проект
Ментальные карты для людей, и даже целых команд, которые вкладывают душу в свои проекты.
Посмотреть ментальные карты IOctopus.online