Portfolio: 20photos.ru
Published: 10.02.2020.

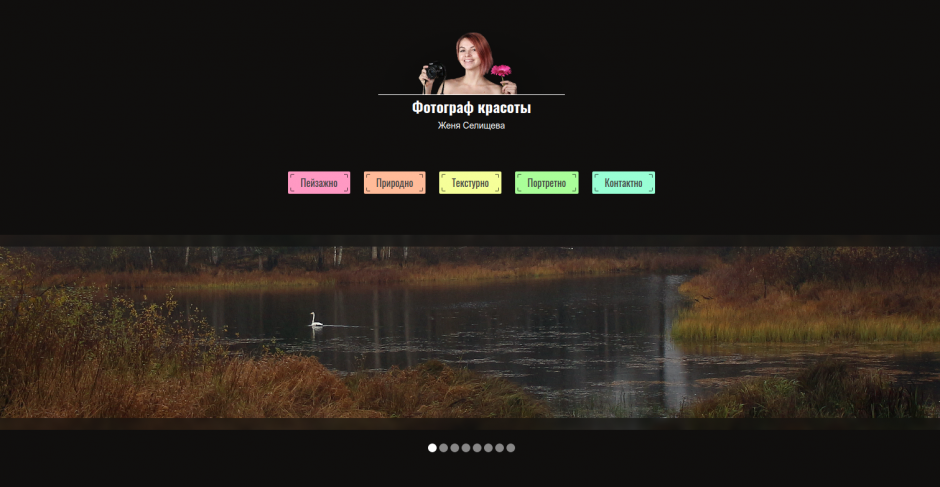
Photographer's website.
To make photos of different colors fit into the design
The background color ajust to the photo
Animated "logo"
To do this, we went to the photo studio with the author of the site. We took several photos from different angles. And I programmed them to change depending on the cursor position.
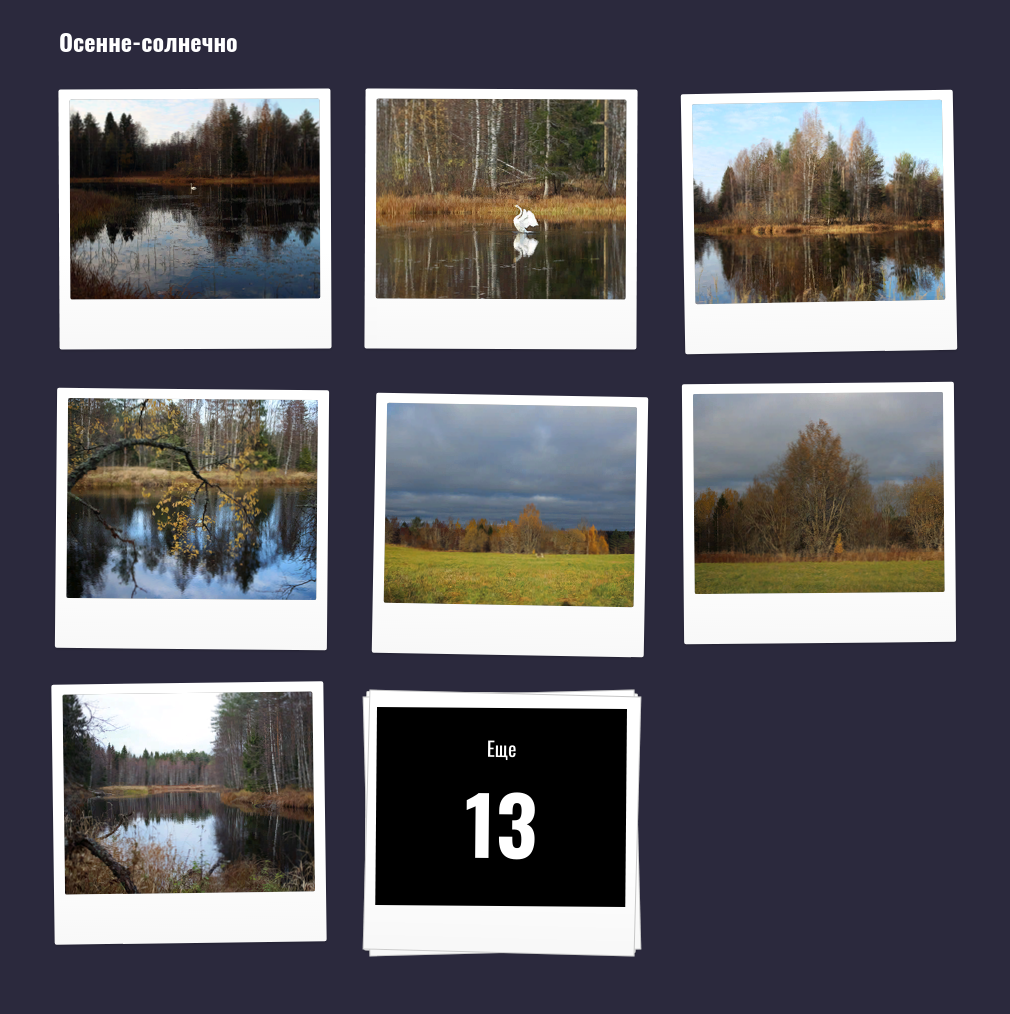
To make the photos in the list look natiral, I did
Scattered photos
When each photo is slightly shifted and slightly rotated.
To prevent the spread from repeating for a long time, I used a set of natural numbers (5, 7, 11). Which allowed only using CSS to make long list (up to 385 photos) in which the position of tach photos does not coinside with any other.

Using relevantely little CSS code.
/* 5 x-axis offets */
.toc-item:nth-child(5n + 1) { left: -6px; }
.toc-item:nth-child(5n + 2) { left: 0px; }
.toc-item:nth-child(5n + 3) { left: -3px; }
.toc-item:nth-child(5n + 4) { left: 3px; }
.toc-item:nth-child(5n + 5) { left: 0px; }
/* 7 y-axis offsets */
.toc-item:nth-child(7n + 1) { top: 3px; }
.toc-item:nth-child(7n + 2) { top: 0px; }
.toc-item:nth-child(7n + 3) { top: 6px; }
.toc-item:nth-child(7n + 4) { top: -6px; }
.toc-item:nth-child(7n + 5) { top: 0px; }
.toc-item:nth-child(7n + 5) { top: -3px; }
.toc-item:nth-child(7n + 5) { top: -6px; }
/* 11 turns */
.toc-item:nth-child(11n + 1) { transform: rotate(0.5deg); }
.toc-item:nth-child(11n + 2) { transform: rotate(1deg); }
.toc-item:nth-child(11n + 3) { transform: rotate(-0.5deg); }
.toc-item:nth-child(11n + 4) { transform: rotate(-0.75deg); }
.toc-item:nth-child(11n + 5) { transform: rotate(-0.75deg); }
.toc-item:nth-child(11n + 6) { transform: rotate(0.3deg); }
.toc-item:nth-child(11n + 7) { transform: rotate(-0.3deg); }
.toc-item:nth-child(11n + 8) { transform: rotate(0.5deg); }
.toc-item:nth-child(11n + 9) { transform: rotate(-0.25deg); }
.toc-item:nth-child(11n + 10) { transform: rotate(0.25deg); }
.toc-item:nth-child(11n + 11) { transform: rotate(-1deg); }To cause some intrigue
Only some of the photos are in the list
The rest are inside the album.
Flipping through photos in the album
To make it easier, I made it possible to scroll in different ways.
In order not to distract visitors attention from the photos
I muted the social buttons

Mobile adaptation
Mobile menu
View the site: https://20photos.ru/
P.S. Another one of my projects
Mental maps for people, and even whole teams, who put their soul into their projects.