Пожалуй, лучший jQuery плагин липкого (плавающего) блока

Плавающий блок — это блок, который при прокрутке остается на одном месте.
Здесь хочу показать вам мощный и при этом простой плагин, который позволяет это сделать.
Установка
Скачайте со страницы плагина сам плагин и сохраните его в папку js своего сайта.

Подключите файл плагина после jQuery.
<script src="js/jquery.sticky-kit.min.js"></script>Создайте html-код
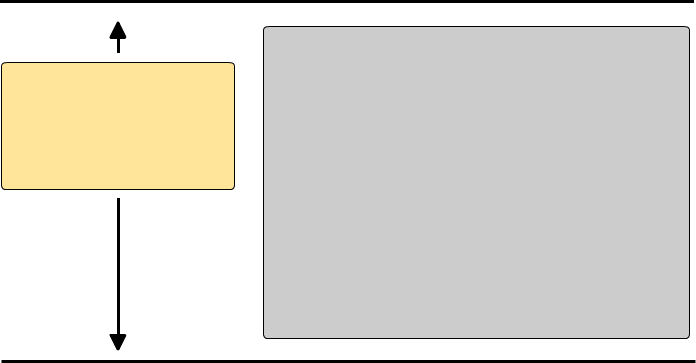
Здесь суть в том, что плавающий элемент будет передвигаться внутри контейнера (другого высокого слоя).

Поэтому сделайте вот такой html
<!-- Основная часть внутри которой плавает блок -->
<div id="content">
<!-- Слева (плавающий блок) -->
<div id="content-left">Плавающий блок</div>
<!-- Справа -->
<div id="content-right">Высокий блок справа</div>
<!-- Выключение обтекания -->
<div class="clear"></div>
</div>И такие стили
#content {
width: 1000px;
}
#content-left {
width: 200px;
float: left;
height: 600px;
border: 1px solid black;
}
#content-right {
width: 780px;
float: right;
height: 2000px;
border: 1px solid black;
}
.clear {
clear: both;
}Теперь добавьте скрипт
$(document).ready(function(){
// Находим плавающий блок и делаем его плавающим
$('#content-left').stick_in_parent({
// Отступ сверху
offset_top: 20
});
});Удобная обратная прокрутка
Когда сам плавающий блок высокий, чтобы он сразу прокручивался вверх и вниз, можно добавить параметр inner_scrolling равным true
$(document).ready(function(){
// Находим плавающий блок и делаем его плавающим
$('#content-left').stick_in_parent({
// Чтобы сразу прокручивался обратно
inner_scrolling: true,
// Отступ сверху
offset_top: 20
});
});На этом все.
P.S. Интересный проект
Ментальные карты для людей, и даже целых команд, которые вкладывают душу в свои проекты.
Посмотреть ментальные карты IOctopus.online
Комментарии