Портфолио: tridodo.ru
Опубликовано: 30.01.2020.

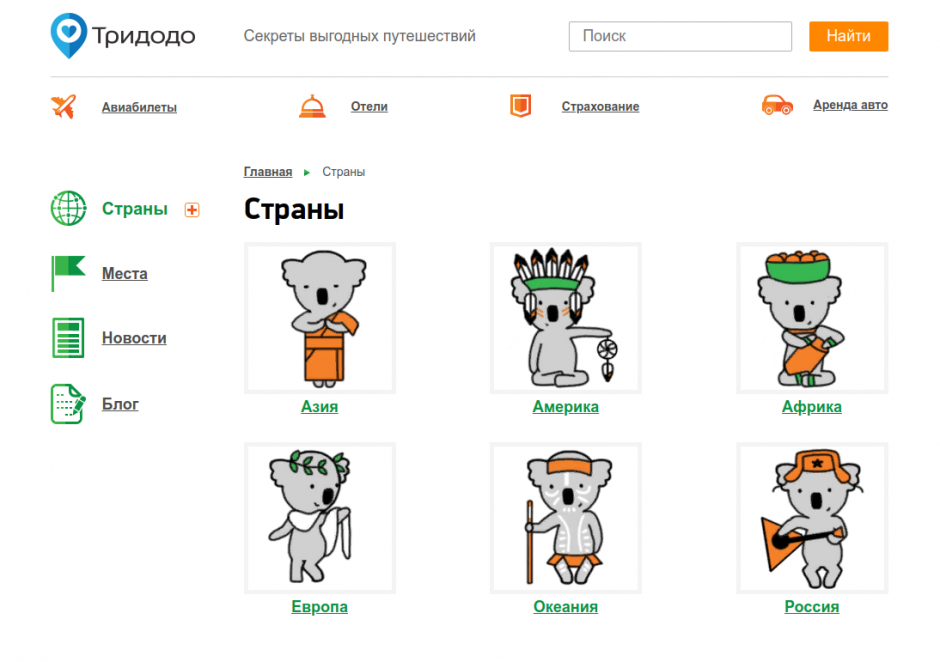
Портал о самостоятельных путешествиях.
Собрал сайт на WordPress по ТЗ и дизайну.
Адаптация
Мобильное меню
Пожалуй, это один из первых проектов, где применил
Grid-верстку
Которая, прям, очень понравилась :)
Во-первых, она позволяет писать меньше кода, что любят поисковые системы.
Во-вторых, с ней проще работать.
В третьих, при адаптации она часто позволяет обходиться без "костылей". От чего сайт работает быстрее. Что тоже помогает продвижению.
Например, в этом проекте есть выдвижное меню, которое на телефонах открывается по кнопке гамбургер.
В нем находятся форма поиска и два меню.

Но на компьютере эти блоки разбросаны по разным частям страницы.

С помощью grid-верстки такую перестановку можно делать быстро. Например:
@media (max-width: 520px) {
.main-grid {
grid-template-columns: 10px auto auto 10px;
grid-template-rows: 0fr 0fr 0fr auto 0fr;
grid-template-areas:
'. logo hamburger .'
'. slogan slogan .'
'. hr hr .'
'. main main .'
'footer-bg-l footer-logo footer-logo footer-bg-r'
'footer-bg-l footer-main footer-main footer-bg-r';
}
}Ленивая загрузка меню стран
В этом меню довольно много пунктов. И чтобы страница весила меньше, они загружаются по запросу через Ajax.
Администратор имеет возможность расставлять
Метки на карте
Сделано через api google-карт.
Посмотреть сайт: https://tridodo.ru/
P.S. Интересный проект
Ментальные карты для людей, и даже целых команд, которые вкладывают душу в свои проекты.
Посмотреть ментальные карты IOctopus.online